一个单入口访问不同的项目分组:
ThinkPHP可以用单入口对应一个项目应用,如前台用index.php对应 Index项目应用,而用admin.php对应后台的Admin项目应用,这样通过index.php和admin.php访问不同的网页。
不过这种方法对于代码的管理不是很好,不利于代码共享。即在Index下的代码,在Admin就用不了了,而要将代码重新再写一次。
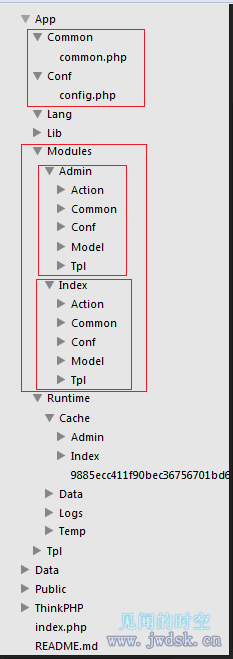
其实ThinkPHP还可以通过分组部署配置,只用一个单入口index.php,只有一个项目应用Application,但通过应用分组,在这个项目下的Module文件夹下,建立前台和后台两个应用模块。然后通过配置,默认访问是前台,后台则通过加/Admin之类的参数即可访问。独立分组是在config.php配置
//'开启应用分组
'APP_GROUP_LIST' => 'Index,Admin',
'DEFAULT_GROUP' => 'Index',
//开启独立分组
'APP_GROUP_MODE' => 1,
//独立分组文件夹名称
'APP_GROUP_PATH' => 'Modules',
这样做的好处是,前后台的代码可以共享,它们的公共配置是Application/Conf/config.php,公共函数是Application/Common/common.php。而在它们各自的应用模块下,有各自的Conf、Action等文件夹。或者用Application/Common/Index/function.php作为Index应用模块的单独可用函数亦可。如下图所示:
不得不提的是一个常量:GROUP_NAME,当用到U函数时,在这种独立分组配置用此常量写跳转URL非常方便。
验证码:
ThinkPHP3.1的生成图像验证码的函数buildImageVerify在ThinkPHP/Extend/Library/ORG/Util/Image.class.php里面,要生成验证码时,只需在比如是LoginAction类文件中定义一个这样的函数:
public function verify(){
import('ORG.Util.Image');
Image::buildImageVerify(1,5,'png',60,30);
}
这样访问此地址,即可返回一个验证码图片,长为60px,宽为30px,图片是PNG格式。
<tr>
<th>验证码:</th>
<td>
<input type="code" class="len250" name="code"/> <img src="<{:U('Admin/Login/verify')}>" id="code"/> <a href="javascript:void(change_code(this));">看不清</a>
</td>
</tr>
这里有个JS,用来点击“看不清”这几个字时,刷新id为code的src,如下:
function change_code(obj){
$("#code").attr("src",verifyURL+'/' + Math.random());
return false;
}
上面的verifyURL是在验证码的html文件中设置的,用<script type="text/javascript">var verifyURL="<{:U('Admin/Login/verify','','')}>";</script>给JS传递verifyURL。
下面是ThinkPHP的buildImageVerify原代码:
/**
* 生成图像验证码
* @static
* @access public
* @param string $length 位数
* @param string $mode 类型
* @param string $type 图像格式
* @param string $width 宽度
* @param string $height 高度
* @return string
*/
static function buildImageVerify($length=4, $mode=1, $type='png', $width=48, $height=22, $verifyName='verify') {
import('ORG.Util.String');
$randval = String::randString($length, $mode);
session($verifyName, md5($randval));
$width = ($length * 10 + 10) > $width ? $length * 10 + 10 : $width;
if ($type != 'gif' && function_exists('imagecreatetruecolor')) {
$im = imagecreatetruecolor($width, $height);
} else {
$im = imagecreate($width, $height);
}
$r = Array(225, 255, 255, 223);
$g = Array(225, 236, 237, 255);
$b = Array(225, 236, 166, 125);
$key = mt_rand(0, 3);
$backColor = imagecolorallocate($im, $r[$key], $g[$key], $b[$key]); //背景色(随机)
$borderColor = imagecolorallocate($im, 100, 100, 100); //边框色
imagefilledrectangle($im, 0, 0, $width - 1, $height - 1, $backColor);
imagerectangle($im, 0, 0, $width - 1, $height - 1, $borderColor);
$stringColor = imagecolorallocate($im, mt_rand(0, 200), mt_rand(0, 120), mt_rand(0, 120));
// 干扰
for ($i = 0; $i < 10; $i++) {
imagearc($im, mt_rand(-10, $width), mt_rand(-10, $height), mt_rand(30, 300), mt_rand(20, 200), 55, 44, $stringColor);
}
for ($i = 0; $i < 25; $i++) {
imagesetpixel($im, mt_rand(0, $width), mt_rand(0, $height), $stringColor);
}
for ($i = 0; $i < $length; $i++) {
imagestring($im, 5, $i * 10 + 5, mt_rand(1, 8), $randval{$i}, $stringColor);
}
Image::output($im, $type);
}