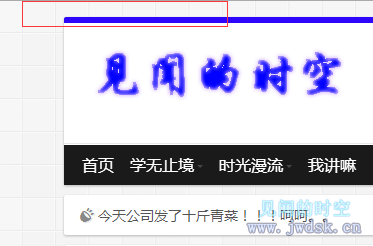
今天才发现上传到阿里云上的网页有点怪怪,头顶上有空行,见下图,而在本地电脑搭建的服务器的同样代码的网页却是没有的。怎么会事?!
析事必究其源。用chrome浏览器右键“审查元素”,查看实时实际源码,发现head里面的meta、link等全都跑到body里去了,而本地电脑服务器的正常的,但是右键“查看网页源代码”,发现代码又是正常的,head里面有meta、link等,和源文件一样。说明不是代码写错,不是CSS的问题。
有事找度娘。百度下网上还真有不少这样网页顶部有空行的案例,除了偶尔说是CSS问题外,都说是BOM的问题,网页文件要保存为utf-8(无BOM)格式。原因是IE不能正常解析包含多个UTF8 BOM 标记的页面,直接替换成实际显示的回车,因此会出现顶部的空行。解决当然是把网页文件改为utf-8(无BOM)格式了,用UE就行,问题是要改所有,网站上有几十上百个文件,所有。。。
幸好找到一个大牛贴,提供了个程序能将网站所有文件自动的都改为utf-8(无BOM)格式。程序如下,使用方法是将程序的PHP文件放到网站目录,浏览器访问这个PHP就行了。
<?php
$basedir = str_replace('/clearBOM.php','',str_replace('\\','/',dirname(__FILE__)));
$auto = 1;
checkdir($basedir);
function checkdir($basedir){
if ($dh = opendir($basedir)) {
while (($file = readdir($dh)) !== false) {
if ($file != '.' && $file != '..'){
if (!is_dir($basedir.'/'.$file)) {
$filename = $basedir.'/'.$file;
echo 'filename:'.$basedir.'/'.$file.checkBOM($filename).'<br>';
} else {
$dirname = $basedir.'/'.$file;
checkdir($dirname);
}
}
}
closedir($dh);
}
}
function checkBOM ($filename) {
global $auto;
$contents = file_get_contents($filename);
$charset[1] = substr($contents, 0, 1);
$charset[2] = substr($contents, 1, 1);
$charset[3] = substr($contents, 2, 1);
if (ord($charset[1]) == 239 && ord($charset[2]) == 187 && ord($charset[3]) == 191) {
if ($auto == 1) {
$rest = substr($contents, 3);
rewrite ($filename, $rest);
return '<font color=red>BOM found,automatically removed.</font>';
} else {
return '<font color=red>BOM found.</font>';
}
} else {
return 'BOM Not Found.';
}
}
function rewrite ($filename, $data) {
$filenum = fopen($filename, 'w');
flock($filenum, LOCK_EX);
fwrite($filenum, $data);
fclose($filenum);
}
?>
(提供下这个程序的TXT下载:
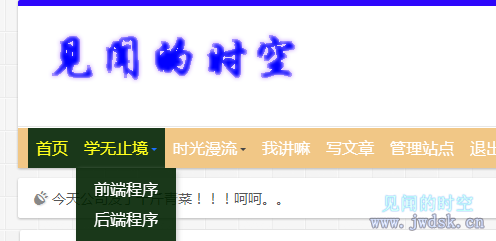
改好后就一切正常啦: